在第一个例子里,我们没特别指定方向或角度,渐变方向默认是至上而下。相当于这样子写:
background-image: -o-linear-gradient(top,rgb(100,100,100),rgb(200,200,200));
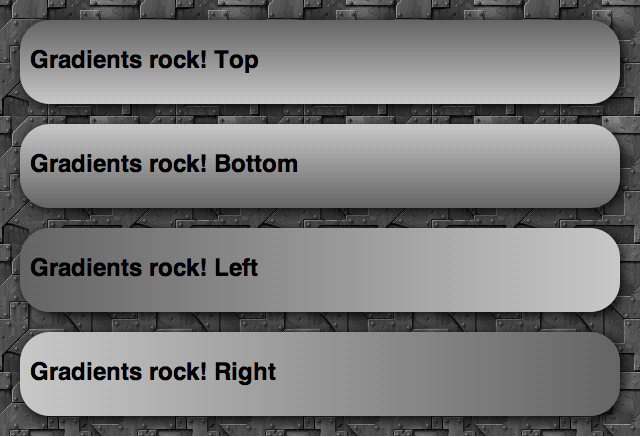
角度值放在渐变信息里开始处,用颜色用逗号隔开。你可以通过改变这些关键字来指定渐变方向从top,bottom,left或者right。
 Figure 2: altering the angle keyword between top, bottom, left, and right, respectively.
Figure 2: altering the angle keyword between top, bottom, left, and right, respectively.
你也可以改变top left, top right, bottom left 和 bottom right,实现对角渐变。
另一方式就是设定角度值,例如
0度等于left
90度等于bottom
180度等于right
270度等于top
360度等于left
上述让你清楚地知道角度值的工作原理。试着去玩玩,看看你所实现出来的渐变。
继续浏览CSS3 线性渐变-色标
评论(0)